
- VISUAL STUDIO JAVASCRIPT INTELLISENSE HOW TO SETUP INSTALL
- VISUAL STUDIO JAVASCRIPT INTELLISENSE HOW TO SETUP CODE
- VISUAL STUDIO JAVASCRIPT INTELLISENSE HOW TO SETUP SERIES
Here you can see it finding all npm packages that match gulp. It uses schema information and looks up values to find likely matches, where possible. Intellisense works in well known JSON files too, including package.json and bower.json. You can use the Quick Fix feature to add a typing automatically. This works the same as it does with JavaScript files. VSCode provides intellisense for third party libraries, if you include the typings *.d.ts files. VSCode provides intellisense across multiple files because TypeScript understands the import statement. The intellisense and editor experience is top notch when using TypeScript. If you try to create a type in a JavaScript file, VSCode will warn you that it is not valid. I think the story for this will get even better too, since VSCode uses TypeScript under the covers for its tooling. Now you have 1 place to put all of you typings for JavaScript projects. This produces a tsd.d.ts file which you can reference in your JavaScript files to get intellisense.
VISUAL STUDIO JAVASCRIPT INTELLISENSE HOW TO SETUP INSTALL
Tsd query -r -o -a install angular jquery Consolidating into a tsd.d.tsĭo you see the 2 /// references and how the can accumulate? You can make a single tsd.d.ts with the npm package named tsd. Put the cursor on the $, click CMD+., and pull down the typings file.
VISUAL STUDIO JAVASCRIPT INTELLISENSE HOW TO SETUP CODE
We can now repeat this by adding jQuery code to a file. VSCode will go and get the typings definition file for Angular and add it to your project, reference it in the file and you instantly have intellisense for Angular! (VSCode grabs the typings files from the Definately Typed repository.) ) and choose Add /// reference to angularjs/angular.d.ts. Notice the green squiggly line under angular? Put your cursor on it then click the light bulb ( or CMD+. Perhaps you are using Angular and you want intellisense on it. Now let’s assume you want intellisense for the JavaScript libraries or node modules you use on the client or server. When working in node.js VSCode provides intellisense across all of your JavaScript modules (the ones you write). VSCode will tell you a function’s signature or what variables are available in scope. Out of the box we get basic intellisense for what the editor can determine on its own about the JavaScript code.

Getting Started with Visual Studio Code.

VISUAL STUDIO JAVASCRIPT INTELLISENSE HOW TO SETUP SERIES
If you hover over a variable VSCode shows the signature of a function or the type of a variable, if it can be determined.įollow this series to learn more about what you can do with Visual Studio Code!

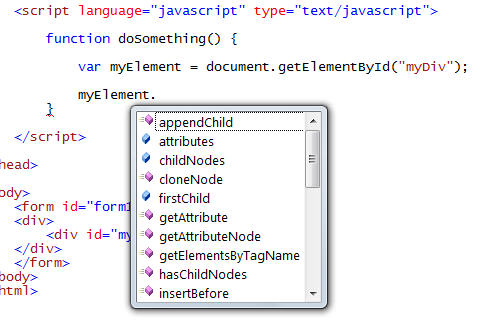
You can also hit CTRL+SPACE and get intellisense. Whether you are running ASP.NET 5 or node or client side code, you’ll see a new level of intellisense here. Visual Studio Code provides excellent intellisense for JavaScript, TypeScript, and C#.


 0 kommentar(er)
0 kommentar(er)
